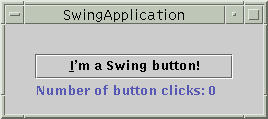
Cette application utilise quatre composants usuels de Swing :
- une frame ou fenetre principale (classe JFrame)
- un panel ou panneau (classe JPanel)
- un bouton (classe JButton)
- un label (classe JLabel)

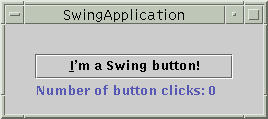
Figure 1 : Une petite application Swing
1. Composants et hiérarchies de conteneurs (Components and containers).
| Nous allons utiliser la petite application suivante pour illustrer
comment les composants d'une interface graphique s'assemblent les uns les
autres dans une hiérarchie de conteneurs.
Cette application utilise quatre composants usuels de Swing : - une frame ou fenetre principale (classe JFrame) |

Figure 1 : Une petite application Swing |
La frame est le conteneur racine (top-level container). Elle existe principalement pour fournir un cadre dans lequel peuvent etre agencés et affichés les différents composants. Les autres types de conteneurs racines sont les fenetres de dialogues (class JDialog) et les applets (classe JApplet).
Le panel est un conteneur intermédiaire, son but est de faciliter le positionnement du bouton et de l'étiquette de notre application.Il existe d'autres types de conteneurs intermédiaires, comme les panneaux de défilements (classe JScrollPane) et les panneaux à onglets (classe JTabbedPane). Nous verrons plus tard que chaque conteneur racine contient indirectement un conteneur intermédiaire particulier : le panneau de contenu, i.e.le content pane.
Le bouton et l'étiquette sont des composants atomiques, ils ne
sont pas destinés à contenir d'autres composants (ils correspondent
aux feuilles de notre hiérarchie de composants). mais plutot à
présenter ou à obtenir une information de l'utilisateur.
Il existe ainsi pleins de composants atomiques, les boites de choix (classe
JComboBox),
les zones de saisies (classes JTextField ou JTextArea), les
tableaux (classe JTable) ...
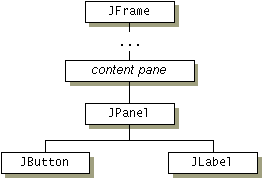
| Voici un diagramme représentant la hiérarchie
de conteneurs et de composants de notre ApplicationSwing. Remarquez que
si l'on ajoutait une fenetre, elle apporterait sa propre hiérarchie,
notre application contiendrait donc deux hiérarchies distinctes
de composants.
Comme le montre le diagramme, meme une simple application possède plusieurs niveaux dans sa hiérarchie. La racine de l'arbre est toujours un conteneur racine (top-level container), il fournit à ses fils un endroit leur permettant de s'afficher. Le content pane contient directement ou indirectement l'ensemble des composants visibles (et invisibles) de la hiérarchie. La seule exception concerne les menus, qui ne sont pas contenus dans la hiérarchie, car traités séparément. |

Figure 2 : La hiérarchie des composants de notre application |
L'ajout d'un composant à un conteneur se fait grace aux multiples méthodes add(...) de la classe java.awt.Container et javax.swing.JComponent, qui prennent au minimum un argument : le composant à ajouter. Parfois, on peut rajouter des informations permettant d'orienter l'agencement des composants.
Voici pour illustrer le code permettant d'ajouter le boutpn et l'étiquette
à un panneau, avant de lier l'ensemble dans le content pane
d'une fenetre :
frame = new JButton(...);button = new JButton(...);label = new JLabel(...);pane = new JPanel(...);pane.add(button);pane.add(label);frame.getContentPane().add(pane, BorderLayout.CENTER); |