2. Exemples d'utilisation de composants textuels.
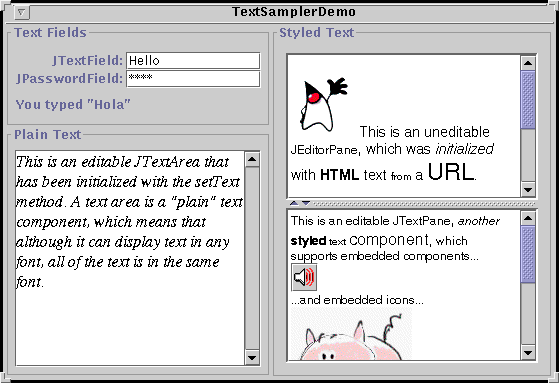
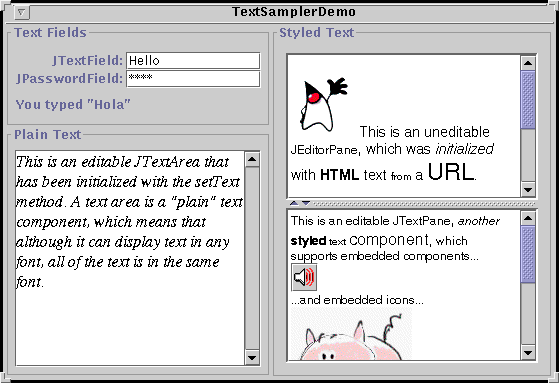
Voici une l'image d'une application montrant les différents
composants textuels de Swing :

Essayez ceci :
-
Compilez et exécutez l'application. Le source se trouve dans TextSamplerDemo.java.
Vous aurez aussi besoin de fichiers supplémentaires que vous pourrez
trouver dans l'index
des examples.
-
Entrez du texte dans le text field et validez. Faites la meme chose
avec le password field.
-
Selectionnez et éditer du texte dans le text area et le the
text
pane. Utilisez les raccourcis claviers pour couper, copier et coller
du texte.
-
Essayez d'editer du texte dans l'editor pane, qui à été
rendu non éditable avec un appel à la méthode setEditable.
-
Regardez dans le text pane pour trouver un exemple de composant
inclus et d'image incluse.
Le programme TextSamplerDemo est assez simple
et montre comment utiliser les composants textuels: il crée simplement
chacun des composants, les configurent, et les ajoute au content pane
de la fenetre. Nous allons examiner cela plus en détail dans ce
qui suit, en passant par les étapes suivantes :
Un exemple d'utilisation d'un Text Field
L'application TextSamplerDemo contiens un text field dans
le coin supérieur gauche de la fenetre Voici le code créant
ce text field :
JTextField textField = new JTextField(10);
textField.setActionCommand(textFieldString);
textField.addActionListener(this);
|
Comme avec les boutons, il est possible de régles
une commande Action et de l'enregistrer en tant qu'action listener
sur le text field. Voici le détail de la méthode actionPerformed
implementée dans le action listener attaché au text
field, qui est partagé avec le password field. La méthode
actionPerformed
copie le contenu du text field vers un
label :
public void actionPerformed(ActionEvent e) {
String prefix = "You typed \"";
if (e.getActionCommand().equals(textFieldString))
{
JTextField source =
(JTextField)e.getSource();
actionLabel.setText(prefix
+ source.getText() + "\"");
} else {
JPasswordField source
= (JPasswordField)e.getSource();
actionLabel.setText(prefix
+ new String(source.getPassword())
+ "\"");
}
}
|
Un exemple d'utilisation d'un Password Field
La classe JPasswordField est une sous-classe
de JTextField qui, qu lieu d'afficher les caractéres qui
sont saisis, affiche un aute caractère tel qu'un astérisque
'*'. Ce type de champ est pratique lors de la saisie de mots de passe pour
authentifier les utilisateurs. Voici le code contenu dans TextSamplerDemo
qui crée le password field et lui associe un action listener
:
JPasswordField passwordField = new JPasswordField(10);
passwordField.setActionCommand(passwordFieldString);
passwordField.addActionListener(this);
|
Ce code est similaire à celui utiliser pour créer
le text field. Le password field partage son action listener
avec
le text field, qui utilise trois lignes de code pour copier
le contenu du password field dans un label:
String prefix = "You typed \"";
...
JPasswordField source = (JPasswordField)e.getSource();
actionLabel.setText(prefix + new String(source.getPassword())
+ "\"");
|
Remarquez cependant que l'on utilise la méthode getPassword
pour obtenir le contenu du password field au lien de la méthode
getText.
L'utilisation d'une Text Area
Un text area affiche plusieurs lignes de texte
et autorise l'édition de ce texte par l'utilisateur à l'aide
du clavier et de la souris. Voici le code de TextSamplerDemo qui
s'occupe de notre text area :
JTextArea textArea = new JTextArea(
"This is an editable JTextArea " +
"that has been initialized with the setText
method. " +
"A text area is a \"plain\" text component,
" +
"which means that although it can display text
" +
"in any font, all of the text is in the same
font."
);
textArea.setFont(new Font("Serif", Font.ITALIC, 16));
textArea.setLineWrap(true);
textArea.setWrapStyleWord(true);
|
Le constructeur utilisé dans cet exemple intialise
la zone avec du texte, ensuite on passe au réglage de la police
utilisée.
De base, la zone de texte ne passe pas à la ligne automatiquement.
A la place, elle affiche tout le texte sur une unique ligne, et si la zone
de texte est placée dans un panneau de défilement, il est
possible de défiler sur l'axe horizontal. Dans cet exemple, on préfére
activer le retour à la ligne en invoquant la méthode setLineWrap
et en appellant ensuite la méthode setWrapStyleWord pour
indiquer aux text area qu'il doit faire la troncature sur les mots
plutot que sur les caractères.
Pour fournir des capacités de défilement, notre exemple
rajoute la text area dans un scroll pane :
JScrollPane areaScrollPane = new JScrollPane(textArea);
areaScrollPane.setVerticalScrollBarPolicy(
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
areaScrollPane.setPreferredSize(new Dimension(250, 250));
areaScrollPane.setBorder(...create border...);
|
Un text area est généralement utilisé
avec un scroll pane. Si vous associez un text area à un scroll pane,
assurez-vous de bien régler la preferred size du scroll pane
ou d'utiliser un constructeur de text area qui fixe le nombre de lignes
et de colonnes.
L'utilistaion d'un Editor Pane pour afficher du texte provenant d'une URL
La classeJEditorPane est la classe de base des composants textuels
stylisés de Swing et fournit des mécanismes grace auxquels
il est possible de rajouter un support pour de nouveau format de textes.
La classe
TextSamplerDemo ne démontre pas m'ensemble des
possibilités de la classe JEditorPane , mais présente
cependant une caractéristique intéressante : l'affichage
d'information d'aide non éditables à partir d'unr URL. Voici
le code qui crée l'editor pane dans l'application TextSamplerDemo
:
JEditorPane editorPane = new JEditorPane();
editorPane.setEditable(false);
...//crée un objet URL pour la page TextSamplerDemoHelp.html
try {
editorPane.setPage(url);
} catch (IOException e) {
System.err.println("Attempted to read a bad
URL: " + url);
}
|
On utilise le constructeur par défaut de l'editor pane, puis
appelle la méthode
setEditable(false) pour empecher l'utilisateur
d'éditer le texte. Ensuite, on crée un objet URL,
puis on invoque la méthode setPage avec. La méthode
setPage
ouvre la ressource désignée par l'URL et détermine
quel format de texte utiliser (qui dans notre cas est de l'HTML). Si le
format du texte est connu, l'editor pane s'initialise avec le texte
chargé. Un editor pane standard peut interpréter les
format texte suivant : brut, HTML, et RTF.
Le code qui crée l'URL n'est pas montré dans le code ci-dessus,
mais est intéressant cependant, voici à quoi cela ressemble
:
String s = null;
try {
s = "file:" + System.getProperty("user.dir")
+ System.getProperty("file.separator")
+ "TextSamplerDemoHelp.html";
URL helpURL = new URL(s);
/* ... utilise l'URL pour initialiser l'editor
pane ... */
} catch (Exception e) {
System.err.println("Couldn't create help URL:
" + s);
}
|
On utilise ici une propriétés système pour pouvoir
calculer une file URL contenant le fichier d'aide. Ce code ne
fonctionnera pas pour des raisons de sécurité avec des applets
non vérifiés ( untrusted applets ). DAns ce cas, il
est possible d'utiliser l'URL de base de l'applet et de charger le fichier
via une http URL.
Comme les text areas, les editor panes sont généralement
associés à un scroll pane :
JScrollPane editorScrollPane = new JScrollPane(editorPane);
editorScrollPane.setVerticalScrollBarPolicy(
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
editorScrollPane.setPreferredSize(new Dimension(250, 145));
|
Cette partie nous a montré une utilisation basique d'un editor
pane. Cependant, de nombreuses applications nécessitent l'utilisation
d'editor panes plus sphistiqués. Pour avoir une idée
sur les possibilités des editor panes, et en quoi ils différent
des text panes, reportez vous à
Concepts
sur les Editor Panes et les Text Panes.
Un exemple d'utilisation d'un Text Pane
Le dernier composant textuel de notre exemple est un JTextPane,
qui est une sous-classe de
JEditorPane. Voici l'xtrait de code
de TextSamplerDemo qui crée et intialise un text pane
:
JTextPane textPane = new JTextPane();
String[] initString =
{ /* ..remplit le tableau avec le texte initial
text.. */ };
String[] initStyles =
{ /* .. remplit le tableau avec les noms de styles ..
*/ };
// Crée les styles nécessaires.
initStylesForTextPane(textPane);
Document doc = textPane.getDocument();
//Load the text pane with styled text.
try {
for (int i=0; i < initString.length; i++)
{
doc.insertString(doc.getLength(),
initString[i],
textPane.getStyle(initStyles[i]));
}
} catch (BadLocationException ble) {
System.err.println("Couldn't insert initial
text.");
}
|
Brièvement, dans cet exemple on code en dur un texte intiale dans
un tableau et code aussi en dur les différents styles-- les
objets qui représentent les paragraphes et les formats de caractères
--dans un autre tableau. Ensuite, le code boucle sur les tableaux, insert
le texte dans un text pane, et spécifie le style à
utiliser pour le texte inséré. Bien que cela soit un procédé
intéressant dans le cadre d'un exemple, les applications "réelles"
n'initialiseront probablement pas le text pane de cette manière.
Au lieu de cela, le programme utiliserait un text pane pour sauvegarder
un document, qui serait ensuite utilisé pour initialiser le text
pane.
Pour comprendre les différentes possibilités des text
panes, et dans quel sens ils différent des editor panes,
reportez-vous à
Concepts
sur les Editor Panes et les Text Panes. Maintenant que vous avez un
apercu global des composants textuels, il est temps de s'intéresser
à la classe JTextComponent et ayx caractéristiques
qu'elle fournie à ses sous-classes. Nous étudierons cela
dans le TP :
Les
actions et les composants textuels.