5. Créer et manipuler DOM
Pour l'instant, nous avons juste visualiser des DOM. En fait, il est assez
simple de créer des DOM. Cette partie va vous montrer comment procéder
facilement.
Obtenir un objet DOM de la Factory
Dans cette version de l'application, vous devrez toujours créer
un document avec une factory de Document, mais cette fois nous créerons
un nouveau document, au lieu de donner le nom d'un fichier à parser.
Nous allons conserver toutes les fonctionnalités que nous avons
déjà implémentées (ouf!), mais nous allons
rajouter de nouvelle fonctionnalités permettant de revenir au comportement
initial.
Note: Le code étudié ici se trouve dans
DomEcho05.java.
Modifier le Code
Commencez pour enlever la compression. Comme nous travaillons sur le DOM
dans cette partie, nous voulons voir apparaitre tous les noeuds :
public class DomEcho05 extends JPanel
{
...
boolean compress = true;
boolean compress = false;
|
Ensuite, nous devons créer une méthode buildDom
qui crée l'objet
document. La manière la plus simple
de procéder est de créer cette méthode et ensuite
de copier la partie de la méthode main construisant
le DOM. Les modifications sont indiquées ci-dessous :
public class DomEcho05 extends JPanel
{
...
public static void makeFrame() {
...
}
public static void buildDom ()
{
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
try {
DocumentBuilder builder = factory.newDocumentBuilder();
document = builder.parse( new File(argv[0]) );
document = builder.newDocument(); // Create from whole cloth
} catch (SAXParseException spe) {
...
} catch (SAXException sxe) {
...
} catch (ParserConfigurationException pce) {
// Parser with specified options can't be built
pce.printStackTrace();
} catch (IOException ioe) {
...
}
}
|
Ci-dessus, vous remplacez la ligne effectuant le parsage par une autre
qui crée un DOM. Alors, comme le code ne parse plus de fichier,
vous pouvez enlever les traitements des événements : SAXParseException,
SAXException, and IOException.
Création de noeuds Element et Text
Maintenant, comme première expérience, ajoutez les opérations
de création du noeud racine et de quelques fils :
public class DomEcho05 extends JPanel
{
...
public static void buildDom ()
{
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
try {
DocumentBuilder builder = factory.newDocumentBuilder();
document = builder.newDocument(); // Create from whole cloth
Element root =
(Element) document.createElement("rootElement");
document.appendChild (root);
root.appendChild( document.createTextNode("Some") );
root.appendChild( document.createTextNode(" ") );
root.appendChild( document.createTextNode("text") );
} catch (ParserConfigurationException pce) {
// Parser with specified options can't be built
pce.printStackTrace();
}
}
|
Finalement, modifiez le code vérifiant les arguments en haut
de la méthode main pour pouvoir invoquer les méthodes
buildDom et makeFrame au lieu de générer
une erreur, commme ci-dessous :
public class DomEcho05 extends JPanel
{
...
public static void main (String argv [])
{
if (argv.length != 1) {
System.err.println ("Usage: java DomEcho filename");
System.exit (1);
buildDom();
makeFrame();
return;
}
|
Ca y est ! Maintenant, si vous fournissez un nom de fichier en argument,
il sera parsé, sinon c'est le bout de code permettant de créer
un DOM qui sera exécuté.
Exécution de l'application
Compilez et exécutez le programme sans lui passer d'arguments, vous
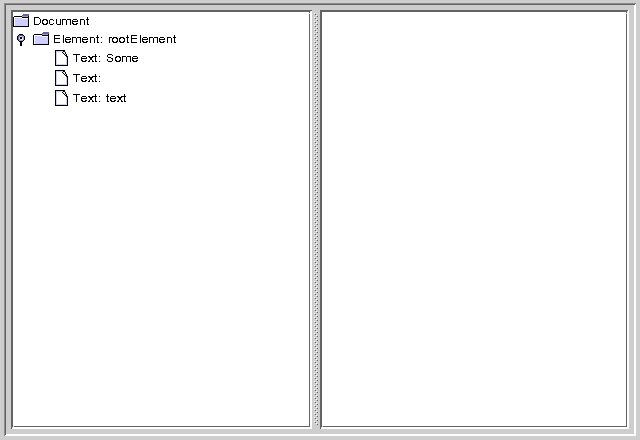
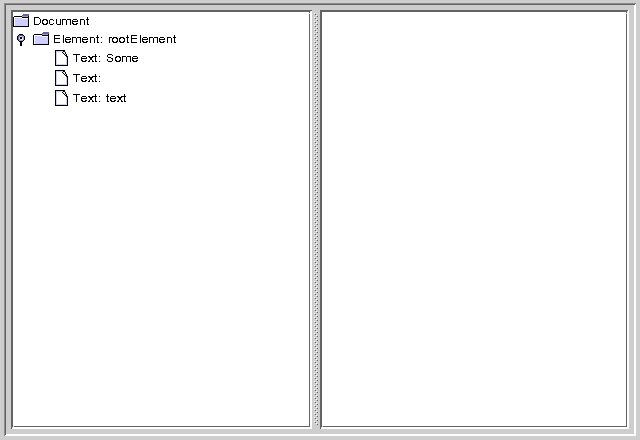
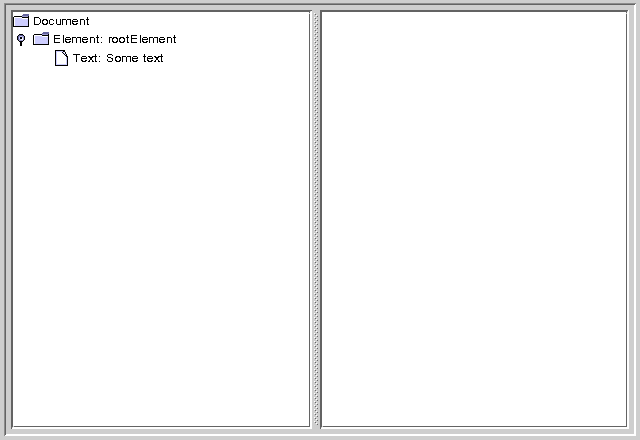
devriez avoir un affichage similaire à la Figure 1 :

Figure 1: Création d'un noeud Element et de noeuds Text
Normalisation d'un DOM
Dans cette expérience, vous allez manipuler le DOM que vous avez
créé en le normalisant (cf. normalization)
après qu'il ait été construit.
Note: Le code étudié dans cette partie
se trouve dans DomEcho06.java.
Rajoutez la ligne de code suivante pour effectuer la normalisation du DOM
:
public static void buildDom ()
{
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
try {
...
root.appendChild( document.createTextNode("Some") );
root.appendChild( document.createTextNode(" ") );
root.appendChild( document.createTextNode("text") );
document.getDocumentElement().normalize();
} catch (ParserConfigurationException pce) {
...
|
Dans le code ci-dessus, getDocumentElement retourne
le noeud racine du document, et l'opération normalize
manipule l'arbre qu'il contient. Lorsque vous compilez et exécutez
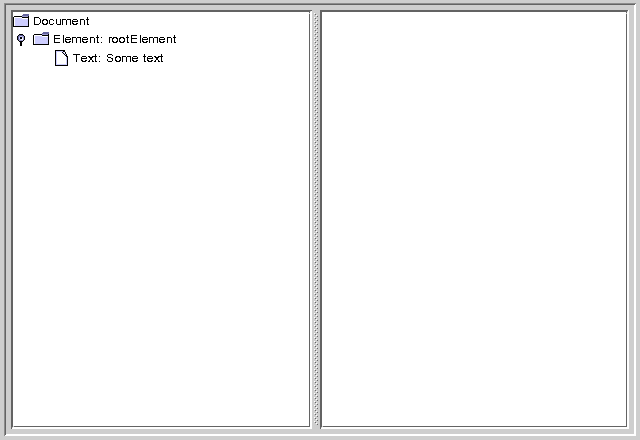
l'application, vous devriez obtenir ceci :

Figure 2: Noeuds Text regroupés après la normalisation
Here, you can see that the adjacent text nodes have been combined into
a single node. The normalize operation is one that you will typically want
to use after making modifications to a DOM, to ensure that the resulting
DOM is as compact as possible.
Note:
Now that you have this program to experiment with, see what happens
to other combinations of CDATA, entity references, and text nodes when
you normalize the tree.
Autres opérations
To complete this section, we'll take a quick look at some of the other
operations you might want to apply to a DOM, including:\
-
Traversing nodes
-
Creating attributes
-
Removing nodes
Parcourir l'arbre
The org.w3c.dom.Node
interface defines a number of methods you can use to traverse nodes, including
getFirstChild,
getLastChild,
getNextSibling,
getPreviousSibling,
and getParentNode. Those operations are sufficient to get from
anywhere in the tree to any other location in the tree.
Création d'attributs
The org.w3c.dom.Element
interface, which extends Node, defines a setAttribute operation,
which adds an attribute to that node. (A better name from the Java platform
standpoint would have been addAttribute, since the attribute is
not a property of the class, and since a new object is created.)
You can also use the Document's createAttribute operation to
create an instance of Attribute, and use an overloaded version of setAttribute
to add that.
Destruction et modification de noeuds
To remove a node, you use its parent Node's
removeChild
method. To change it, you can either use the parent node's replaceChild
operation or the node's setNodeValue operation.
Ca y est c'est fini !
Congratulations! You've learned how a DOM is structured and how to manipulate
it. And you now have a DomEcho application that you can use to display
a DOM's structure, condense it down to GUI-compatible dimensions, and experiment
with to see how various operations affect the structure. Have fun with
it!